Kim Persson
Lead UX/UI Designer
Skapar snygga och smidiga webbplatser.
Idag går vi grundligt igenom webbdesigntrender att hålla koll på inför 2019 för att hänga med. Läs vidare och undersök vilka uppdateringar ditt företag behöver för fortsätta konkurrera.

Under kommande år kommer vi att få se mer rörlig bild, animeringar, ännu mer färg och kreativ typografi. Och olika branscher lånar och inspireras av varandra. Den tekniska utvecklingen möjliggör också mer experimentellt användande av både funktioner och estetiska uttryck.
Webbdesign trender 2019 påverkas så klart av andra faktorer och strömningar, som till exempel:
Den hårda konkurrensen ställer krav på att din webbplats levererar värde från första sekund. Inom några sekunder måste du lyckas fånga besökarens intresse och leverera det som besökaren förväntar sig.
I kombination med ett ökat fokus på UX och användarvänlighet kommer vi att få se ännu fler kreativa och uttrycksfulla digitala lösningarna med hjälp av:
Mobilanpassning ska idag vara en självklarhet och Google prioriterar mobilversionen av din hemsida. Att prioritera designen av den mobilanpassade versionen av din webbplats påverkar webbdesignen generellt.
Därför kan mobile first ses som en av de viktigaste bakomliggande faktorerna för trender inom webbdesign de kommande åren.
En tydlig trend är att bygga upp webbdesignen i mindre delar som moduler eller ”kort”. Genom att dela upp sidan i mindre delar – som bildar fristående enheter som kan flyttas runt – blir layouten smidigare och snabbare att mobilanpassa. Varje enskild modul eller kort blir på ett sätt redan anpassad för besök via en mobil eller surfplatta.
Som exempel kan varje enskild modul innehålla såväl rubrik, bild och text. Den typen av webbdesign passar som exempel perfekt för dig med en webbhandel, där varje enskild produkt kan presenteras i en produkt-modul.
Det här har varit en vanlig layout på till exempel bloggar, tidnings- och magasinsiter eller portfolios. Det troliga är att vi nu kommer att se den här layouten applicerad på andra branscher och andra typer av webbplatser.

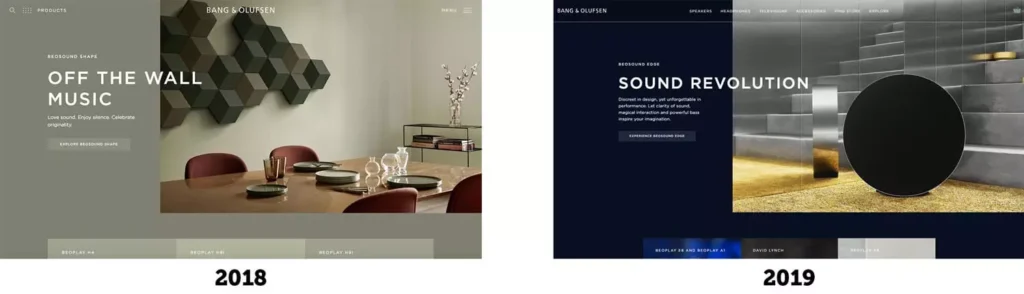
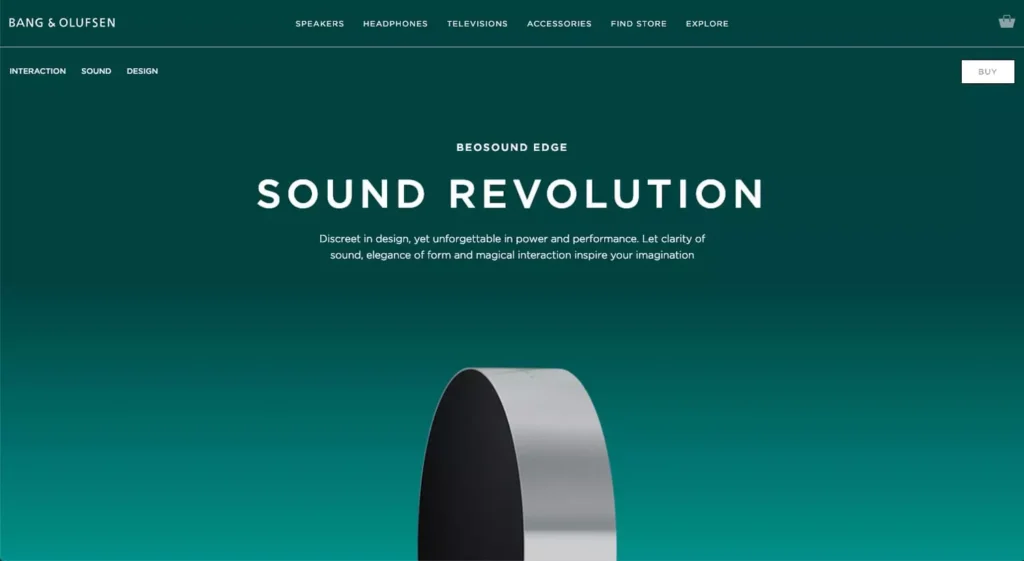
Ytterligare en trend som håller i sig från tidigare år – användning av starka och klara färger. Den här trenden sägs också bli ännu starkare eftersom färgval och färgkombinationer kommer att bli mer avgörande. Appliceringen kommer också att bli mer varierad.
Vi kommer att se större färgblock (med webbsäkra färger) kombinerat med en fortsatt användning av stora vita ytor.
Färger kan också användas för att förtydliga delar av ditt varumärke, olika tjänster eller olika produkter. Rätt använt kan färgerna på så sätt underlätta navigeringen på din webbplats samtidigt som du stärker ditt erbjudande.
Starka färger, med stora mönster, diagonala linjer och gradienter blir mer och mer vanligt. Vi kommer att gå mer åt webbdesign som är baserad på större och mer uttrycksfulla element som färgblock och mönster, istället för detaljrika och ”överdesignade” hemsidor.



Att ta hjälp av mönster och geometriska former för att skapa en intressant layout är inget nytt. Med hjälp av mönster och former kan du skapa liv i en annars platt webbdesign, vilket har använts flitigt och varit en trend tidigare år.
Mönster i starka färger kan – på samma sätt som gradienter och skuggor – skapa en dynamisk och mindre statisk design. Du får en intressant webbdesign som inte kräver lång laddningstid och du kan framhäva de delar som du vill att dina besökare ska se.
Mönster och former går också hand i hand med den mer dynamiska webbdesignen och ”broken grids”-baserade designen, som har varit populärt några år nu..
Använder du dessutom former som är mer organiska med naturinspirerade former kan du med enkla medel skapa en intressant layout med både djup och liv.
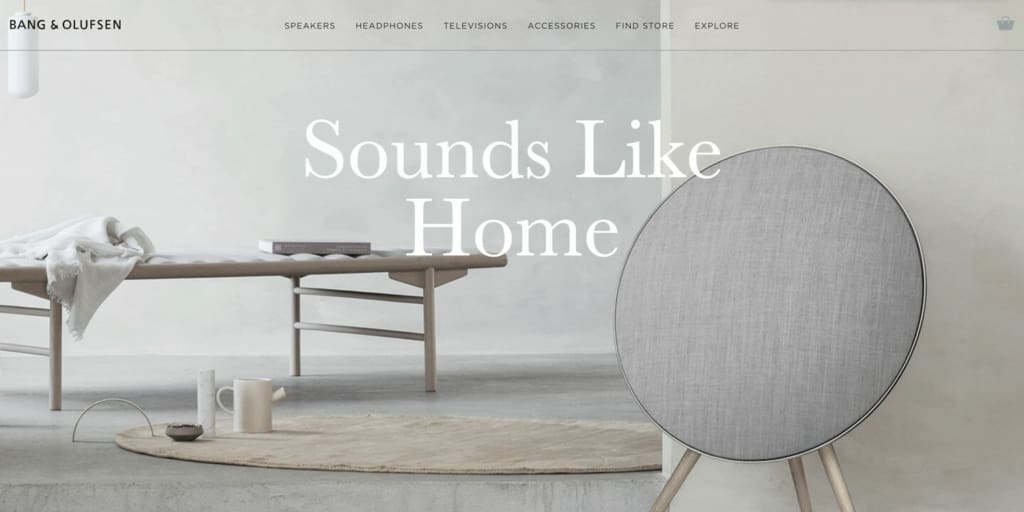
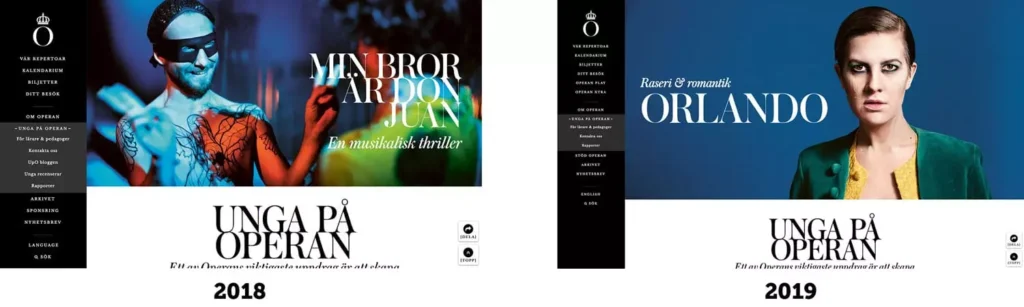
En av webbtrenderna 2018 var att rubriker får större utrymme i en annars avskalad och ren webbdesign. Typografi är något som alltid haft stor betydelse i all layout och grafisk design och under 2019 kommer typografin att ta ännu mer plats i din webbdesign.
Vi kommer att se mer av specialritade och anpassade typsnitt tillsammans med en mer kreativ användning av typografi. Det här kan vara ett sätt att snabbt fånga besökarens intresse – kombinationen stora rubriker och genomtänkta budskap är ett effektivt sätt att kommunicera.
De vanligast förekommande typsnitten och webbanpassade typsnitten är sans serifer. Men den trenden kommer att brytas och vi kommer att se mer och mer av serif-typsnitt, framför allt i rubriker och kortare texter.



Vi har sett en hel del av video och rörlig bild under flera år. Många förutspår nu att den trenden kommer att hålla i sig och även bli starkare. Användning av film har minskat de senaste åren, troligtvis för att risken att laddningstiden blir allt för lång har varit för stor.
Men nu verkar det som om trenden med film och rörlig bild är på väg tillbaka. Kanske hänger det ihop med utvecklingen av fler och fler tekniker och den ökade användarvänligheten. Idag är tekniker som 360 video, VR och live-sändningar mer tillgängliga och lättare att använda och bädda in på din webbplats.
Användning av film som bakgrund är också något som troligtvis kommer att användas mer. En film som automatiskt spelas upp i bakgrunden är ett effektivt sätt att fånga dina besökares intresse och nyfikenhet.
Med en film kan du få dina besökare att stanna längre på din sida (för att se klart filmen), vilket ökar den genomsnittliga besökstiden på din webbplats. Med film kan du med andra ord skapa en mer positiv användarupplevelsen samtidigt som du förbättrar din ranking i sökmotorerna.

Små animeringar kan skapa liv och fånga intresse. Den här trenden är inte ny och vi tog upp den som en designtrend under 2018. Animeringar kan dessutom göra det lättare för dina besökare att veta vad de ska göra. Och det kan i sin tur öka din konvertering! Med hjälp av små interaktioner och automatiserade händelser kan du uppmuntra dina besökare att agera.
Det kan vara animeringar som aktiveras när du för muspekaren över ett element eller en CTA-knapp som ändrar form eller färg. Det bekräftar och uppmuntrar dina besökare att interagera. Det gör också din webbplats mer levande och mer intressant för dina besökare att stanna kvar på.

Footern är något som det oftast läggs ner relativt lite tid på. Men det blir allt vanligare att man använder footern till att lyfta fram mer än bara kontaktinformation eller ett enkelt kontaktformulär.
Footern har seglat upp som ett element på sidan som mer och mer flätas samman med den resterande webbdesignen. Och som också får större betydelse för besökaren.
Idag förväntar vi oss till exempel att hitta en ”mini-meny” med länkar till sidor med viktig information i footern; som till exempel köpvillkor, integritetspolicy eller information om företaget/verksamheten.
Smart använt kan footern öka användarvänligheten på din webbplats. Beroende på huvudsyftet med din hemsida kan footern användas till att:


Fler lekfulla och kreativa webbplatser med genomarbetat content!
Med en genomarbetad typografi och färgbaserad webbdesign utan fokus på de små detaljerna kan dina budskap och copy få avgörande betydelse. Vi hoppas på att få se mer av välformulerade budskap och kärnfulla texter. För med hjälp av välskriven webbcopy – i en webblayout som lyfter fram de viktigaste budskapen – kan du göra det lättare för dina besökare att hitta det de letar efter. Det går också hand i hand med ett ökat fokus på mobilanpassning, där det passar bra med korta och kärnfulla texter.

Att typografin får större betydelse skapar ytterligare möjligheter för dig att förmedla och uttrycka ditt varumärke och det du står för.
Med typografins hjälp kan du skapa ett mer personligt och unikt uttryck som stärker och framhäver ditt erbjudande.
I kombination med en välarbetad webbcopy kan du göra ditt erbjudande ytterligare ett snäpp mer attraktivt och tydligt.